
What to expect:
- The website will keep looking and working the same but will load much faster. Specifically — will be passing Core Web Vitals (LCP, CLS and FID).
- My promise: to make the website pass Core Web Vitals both on Desktop and Mobile
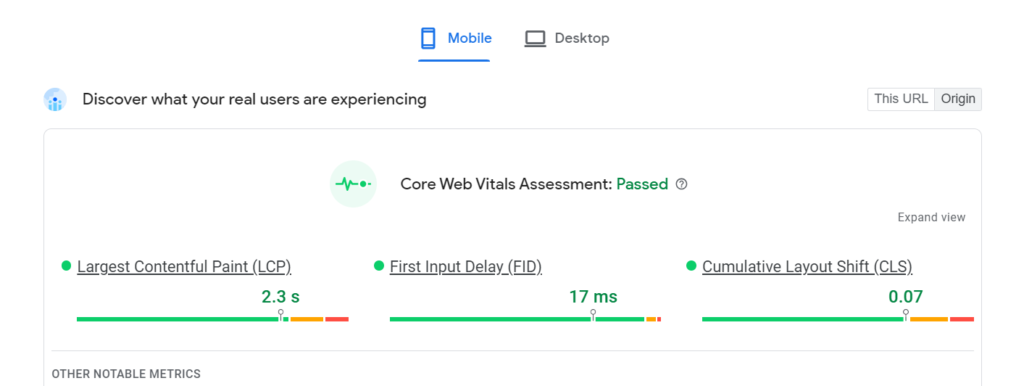
- WordPress performance optimization work is done and I pass the website to you after it passes CWV in Lab tests. Field data (actual, real website data, that you see in Google Search Console and in the “Discover what your real users are experiencing” section of PageSpeedInsights will be gathered and updated during the next 28 days.
- Guarantee: If after this period CWV are not passing (and no big changes were made to the website) I either work on it more, or return your payment.
Steps for WordPress speed optimization:
- First I make an Audit
- Then I work on WordPress Performance Optimization
- Afterward, I provide the report, changelog and recommendations on how to maintain a good speed in the future
- Technical details, time frame, money
- Partners section
First: I make a Core Web Vitals Audit
A while ago I tested the current loading time of the different types of pages on your website across mobile and desktop. Now I don’t do this as CWV section in Google Search Console provides reliable information about this.
Steps that I take to perform the audit:
Audit. Step 1. Does the problem exist?
Define if a problem exists at all (if the site is not passing the CWV assessment)
I’ll ask you to send me an invite to the following:
* Google Search Console
* Google Analytics
In GA I’m going to check the most popular URLs on the website and audience location and match it with Core Web Vitals results in GSC.
Audit. Step 2. What is the problem, specifically?
If the problem does exist and Core Web Vitals are not passing, my next step is to define the specific problem we are going to solve (say, LCP on Mobile, LCP on Desktop, CLS on Desktop — basically, what exactly prevents the website from passing CWV).

Audit. Step 3. Can I replicate it in Lab, reliably?
Find the tool+settings combination where I can replicate each of those issues in Lab tests. Note them.
Audit. Step 4. What are the possible reasons/bottlenecks causing each of the issues?
Audit and identify possible reasons for each issue and possible ways to resolve those.
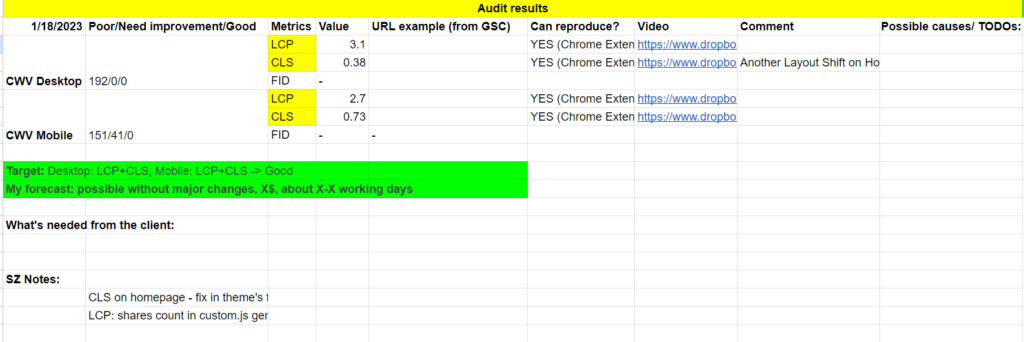
I prepare a list of the issues that are slowing down your website and a list of actions needed to resolve these issues.
Audit. Step 5. My forecast and promise
Based on the information that I have at this point about the issues, their possible causes and what’s needed to be done to resolve those, I am able to make a forecast — if it’s possible to resolve them while preserving how website looks and functions (rarely, but it happens, that it’s not possible), and if so — what is my estimate for this work money and time-wise.
I described my audit process in detail in this talk:
Second: WordPress Performance Optimization Service itself
Performance Optimization. Step 1. Plan of action
If you like my analysis and you agree on terms and pricing, I will make a road map to speed up your website.
Some types of work should be done on staging first. Some types of work should be done on live only. Some of the actions will require collaboration with your team (developers, and sometimes marketers and designers as well), but most won’t.
Performance Optimization. Step 2. The Work
- Backup 🙂
- I’m going to ask you for staging (or permission to launch staging myself) + low-activity time on live when I can work there (I’ll need about 2h windows most likely).
- All work that is done on staging is pushed to production after testing.
- After this, there is another round of testing on the live website to make sure there are no issues.
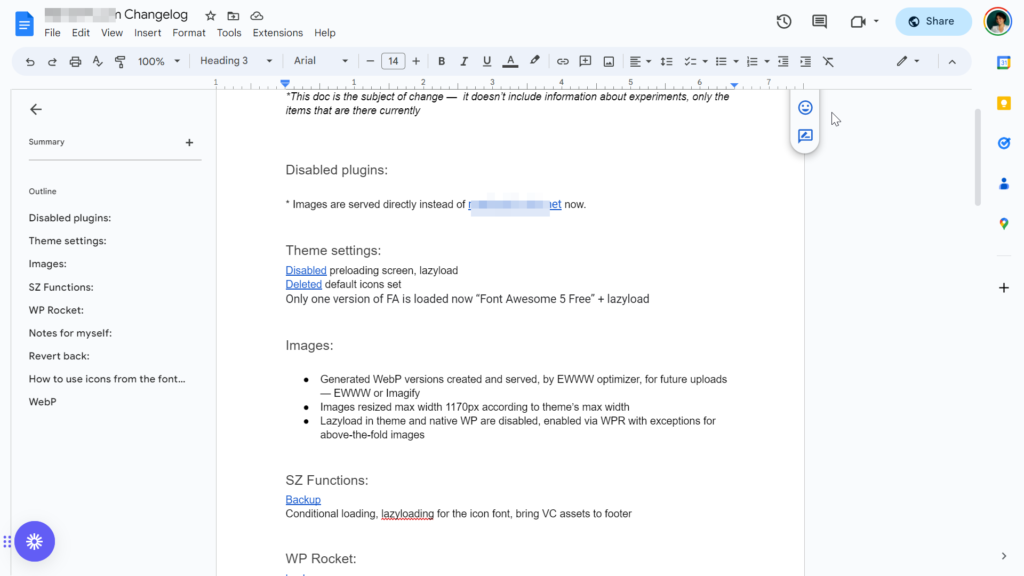
- I document and comment on all the changes I make on your website.
- All of the changes I make are separated from your current theme (they all are saved as a child theme or plugin). It makes it easy to revert all the changes made by me and it’s easy for your developers (current or future) to include these changes afterwards exactly the way that is the most convenient for them.
- I pass all the information to your developers so they know exactly what has been done.
Performance Optimization. Step 3. Results And Report
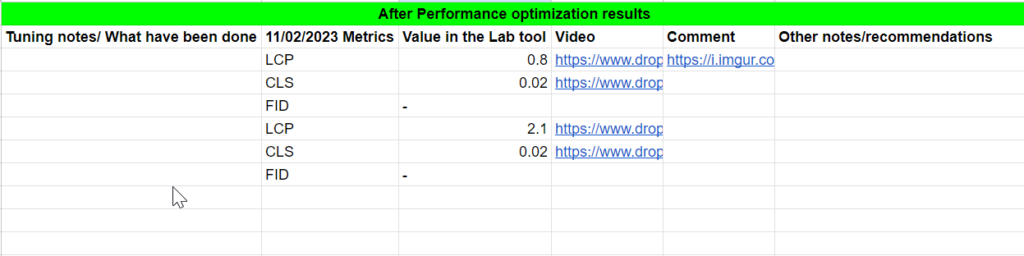
I make tests the same way as I did them during the audit (using the same tool where I was able to reproduce issues during the Audit, with the same settings/conditions) and provide the After-Optimization Numbers Report:

You will be able to perform tests under the same conditions too.
Performance Optimization. Step 4. Changelog and Recommendations
Along with After-Optimization Report, I prepare a Changelog that includes a detailed list of what has been done, where, and the backup of settings.

Additionally, I prepare the list of recommendations for development and design teams.
It includes, what else can be done to improve website speed further, and how to maintain the results that are already achieved. Also, sometimes we arrange video calls with in-house developers or designers so I can explain how to maintain performance in the future and answer the questions.
Technical details, time-frame, money for Core Web Vitals Optimization:
Audit
- How long does a detailed audit take?
1 to 3 working days - How much does it cost?
200€. Please note, it’s about 2 weeks wait currently (As of March 2024). - What do I need from you to start working on your audit?
— 100% payment for Audit
— Google Search Console invite
— Google Analytics invite
— Your WordPress Dashboard creds: username and password
— (s)FTP details: server, port, username and password or Hosting Panel access)
— Any important pages on your website that you’d like me to have a closer look at (say, landing pages, product pages, etc or the pages running the most slowly).
— Your target audience’s location (specifically, in case your desired audience location is different from what it actually is (say you target Austarlian market but get most of the visits from the US) — I’ll see the current audience location in Google Analytics).
— That you pause any work on the website during the audit (for at least one hour) on the time we paln audit for. - What tools I use for the Audit?
I start with Google Serach Console and Google Analytics, use Core Web Vitals Chrome extension, Chrome DevTools, Waterfaller. dev, treo.sh, WebPageTest.org but then depending on the situation I might use something else. 5 times of 10 I’ll install Query Monitor to see what’s happening on the backend as well. - What changes do I make on your website during the Audit?
I make no changes to your site during the Audit.
I might install Query Monitor or others on your website solely for the purpose of carrying out the audit. No other changes will be made to your website during the analysis. There won’t be any changes or downtime. - Will there be any downtime during the Audit?
No.
Performance Optimization
- How much does Performance Optimization cost, how long will it take, what result you will get?
Exactly, what I forecasted after the Audit. During Audit I aim to answer 3 questions:
1. Can this website pass Core Web Vitals without major changes? (Rarely, but it happens, that it’s not possible).
2. What’s needed to be done to do so?
3. How long all this work will take an what is the cost of me doing it. - When should you pay for the Performance Optimization?
Payment for Performance Optimization is required after all the work has been completed, the site is passing CVW in the lab (that gives us a good foundation to expect it will pass in Field Data as well) and I passed to you Report, Changelog and Recommendations and you are satisfied that the results are as I promised after the Audit.
Field data (actual, real website data, that you see in Google Search Console and in the “Discover what your real users are experiencing” section of PageSpeedInsights will be gathered and updated during the next 28 days — please, ping me when you see it’s passing — I’ll be glad to know 🙂 - What if after 30 days after Performance Optimization, CWV are still not passing?
If after this period CWV are not passing (and no big changes were made to the website that could have affected the work done during Performance Optimization): I either work on it more or return your payment for performance optimization.
Note: for low-traffic websites, CWV might take longer time to update, or the site might not have CVW assessment at all (this very blog doesn’t have it on Mobile, for example, as too few people access it from Mobile, so Google doesn’t care ;). On highly visited websites this process might happen as fast as a few days though.
Guarantee: - How can you test the results yourself?
In Audit results report I note the tool and settings/conditions where I was able to replicate issues in Lab, to make sure these issues are fixed I am using the same tool+settings after Performance Optimization. You can replicate issues, and then results using this info.
Within 28-days period real-users data will get updated by Google and you’ll be able to see results in CWV section in Google Search Console, and in CWV assesment section of Google PageSpeedInsights. - Will there be any downtime during the Performance Optimization?
While I will make all efforts to avoid any adverse impact on your website during the works, please bear in mind that during the Performance Optimization phase, your website may experience temporary technical issues (I will warn you in advance before doing work that I suspect to cause any interruptions). - What happens after the work is completed?
Once the contract has been completed, and CWV has passed, I bear no responsibility for the performance of your website.
I provide recommendations on how to maintain the achieved results in the future though. On occasion, certain elements of your website may function differently following the performance optimization works (eg galleries, sliders etc). In this instance, if you notify me of any such issues within 7 days following the completion of the work, I will fix any issues directly caused by my performance optimization free of charge, of course.
If this all sounds good and you want to hire me, or you have any questions or anything — feel free to contact me.
Partners section for developers and agencies
If you know me, you like the way I work and you are happy to recommend me to your clients, I will be more than happy to pay you back 10% of my income.
I do work white-label too, the same way. I also work on a per-hour basis for backend performance optimization and bugs/difficult situations resolving.
P.S. If you want me to host a workshop for your development team, please, check out this.
