Let’s see how to make a customisable shared menu to work across all websites of the Multisite network.
Case #1: Display WordPress Multisite global menu from the main site on sub-sites
Note! This is how-to make WordPress Multisite global menu for the cases when all subsites are using the same theme.
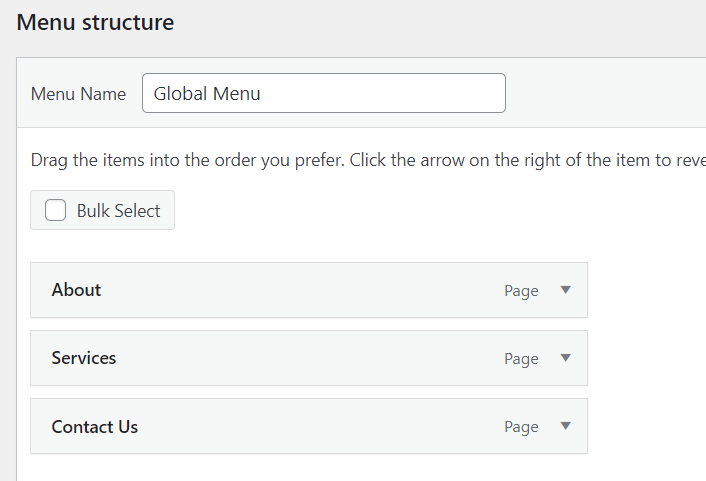
First, let’s create a new menu on the main site of the network.
Go to Appearance -> Menu and just do it 🙂

Mine is called Global Menu, it has 3 links — to the 3 pages of the current (main) site of the network.
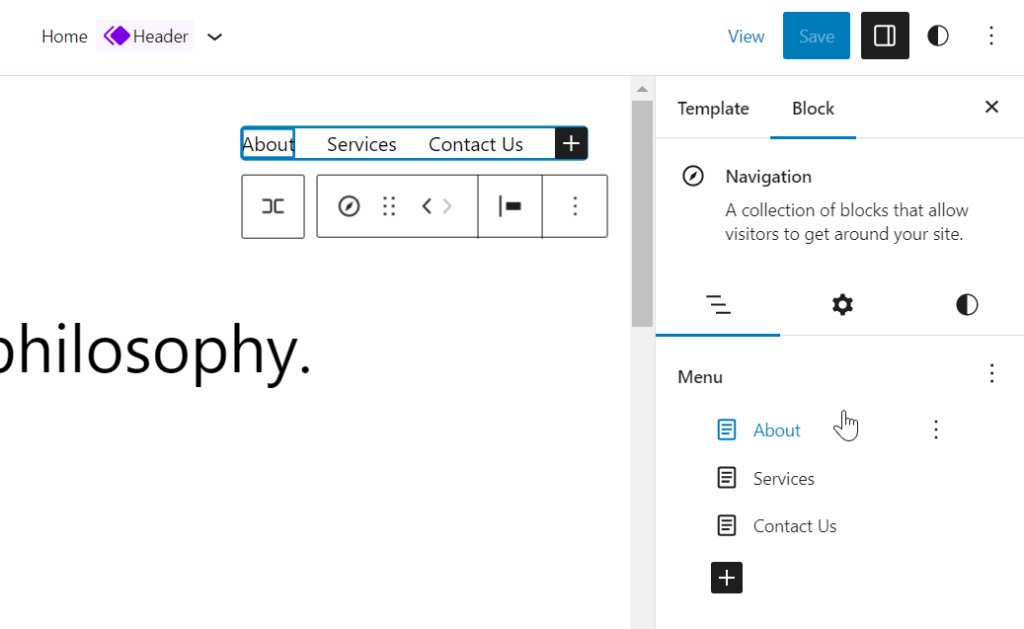
Another example is with Site Editor:

Mind, that it doesn’t have to be marked as Primary or related to any specific menu location. Just create it, and that’s it.
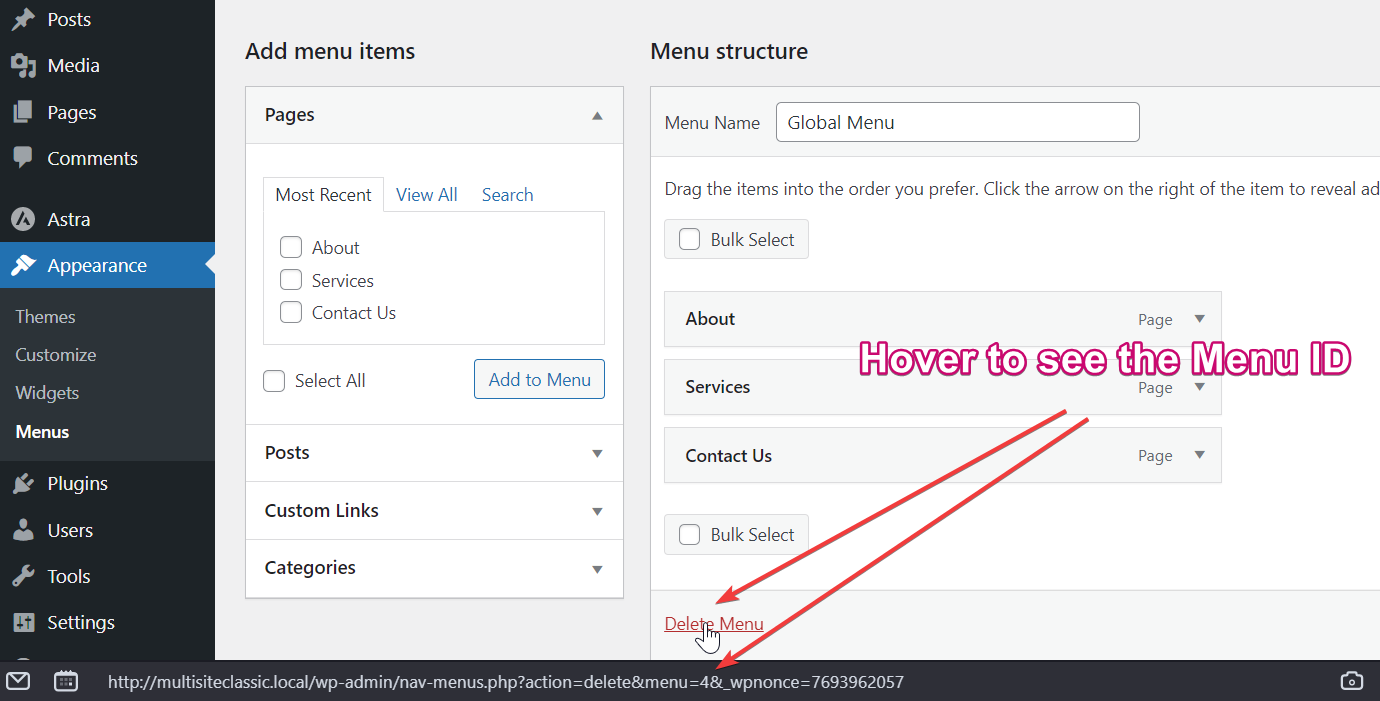
Now, you need to find out this Menu ID:
- For Classic Editor: just hover Delete Menu link to see menu’s ID

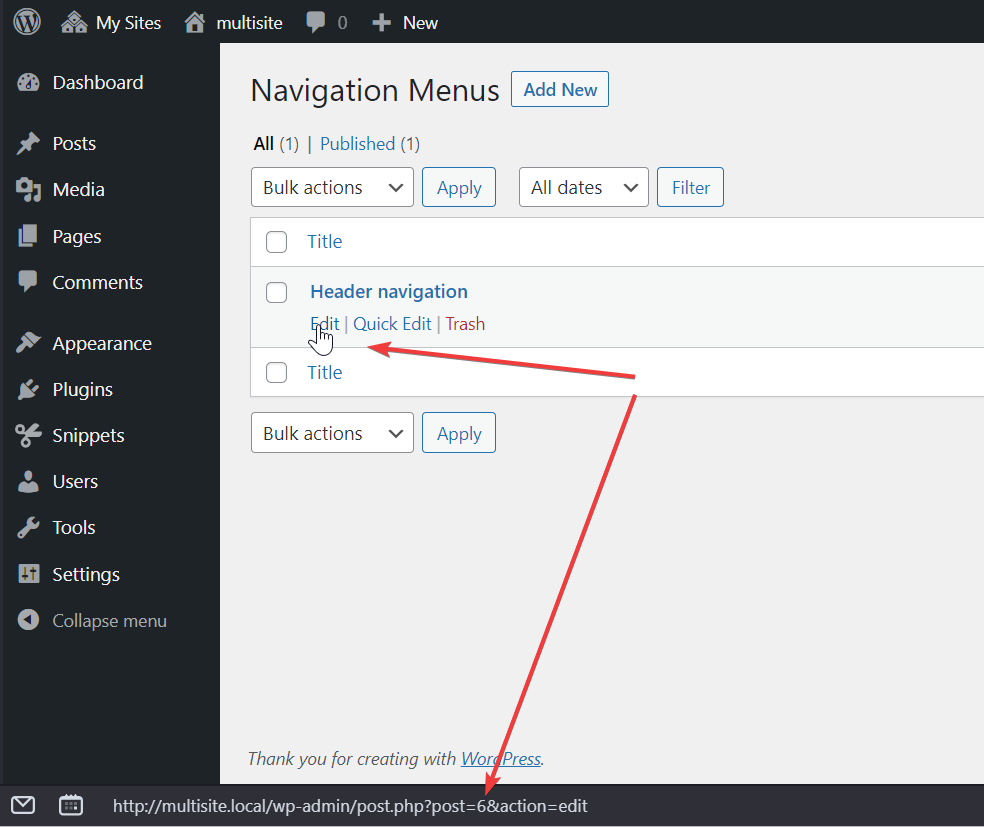
- For Site Editor there is a hack (?) but it’s the only easy way I know: navigate to your.site/wp-admin/edit.php?post_type=wp_navigation — there all menus will be listed, find yours and find its ID the same way — by hovering over Edit or Trash link.

Cool! Now, when you have its ID it’s easy to output it anywhere in your theme, across the network.
Say, I want to do that in the header, but you can place the following code anywhere you need your menu to be displayed:
switch_to_blog( '1' ); //switch to the main site of the network (it has ID 1)
wp_nav_menu(
['menu' => '16', //grab menu that has ID 16 from it
]);
restore_current_blog(); //switch back to the current siteEasy, isn’t it?
Just mind replacing ID with yours!
The result:
How we have that menu from the main site displayed on all sites of the network that are using that theme.
Also, whenever we update it on the main site, it will be updated on all subsites as well.
Now, let’s add a bit of style?
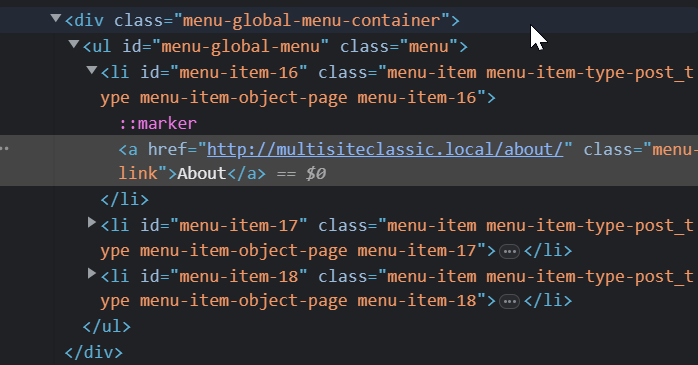
By default menu is outputed as <ul> element inside <div>, and each menu item is <li>:

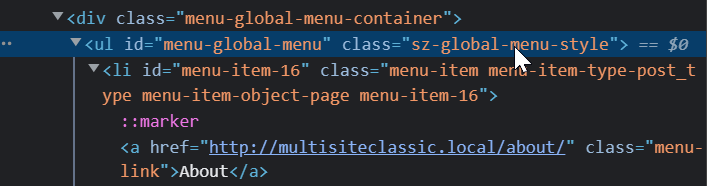
We can customize the look of all these by adding CSS class to the menu and style it the way we need:
switch_to_blog( '1' );
wp_nav_menu(
['menu' => '16',
'menu_class' => 'sz-global-menu-style',
//adding a custom class
]);
restore_current_blog(); Here’s the result:

Not only you can add CSS class, but ID, change the wrapper and many more. See all arguments for wp_nav_menu().
Case #2: Display a shared WordPress menu from a subsite across the entire network
You need to do just the same as above, but mind changing blog ID and menu ID accordingly. Say, on the subsite ID 3 you have created a menu which ID is 12. Here you go:
switch_to_blog( '3' ); //switch to the subsite #3
wp_nav_menu(
['menu' => '12', //grab menu that has ID 12 from it
]);
restore_current_blog(); //switch back to the current siteCase #3: Display menu from the main site of Multisite network only on specific subsites
Say you have 10 sites in your WordPress Multisite network, but you only need to display that menu on 3 of them (let’s say they are subsites 4,6 and 9).
You just need to check current site ID before displaying that menu, that’s it.
if (in_array(get_current_blog_id(), array(4,6,9))){ //do the following only on subsites 4,6 and 9
switch_to_blog( '1' ); //switch to the main site of the network (it has ID 1)
wp_nav_menu(
['menu' => '16', //grab menu that has ID 16 from it
]);
restore_current_blog(); //switch back to the current site
}Case #4: Display combined WordPress menu from different sites across Multisite
Say, you need to combine some menu from site 5 with another menu from site 7 and display it across the network. Easy as well:
switch_to_blog( '5' ); //switch to the subsite #5
wp_nav_menu(
['menu' => 'ID', //place ID here
]);
restore_current_blog(); //switch back to the current site
switch_to_blog( '7' ); //switch to the subsite #7
wp_nav_menu(
['menu' => 'ID', //place ID here
]);
restore_current_blog(); //switch back to the current siteAs this will give you raw menu without any styling, you can just assign the same class, ID, wrapper to both and make their items look just the same. Again, check out arguments for wp_nav_menu() for that.
Case #5: Display shared menu across Multisite if sites are using DIFFERENT themes
We need to do all the same, but then, we’ll have to add the code to display it in every theme that is used, in the specific place where we want it to be displayed in that theme.
This is useful when despite of the different subsites in your Multisite use different themes, you need some menu links (say, Social menu links) to be all the same on each and every site, and the menu to be managed from the main site.
In case you need the same styling as well for this navigation menu through all themes in your network, you might consider adding CSS file to the mu-plugins directory to make load everywhere in your network regardless of the theme.
Final notes:
- wp_nav_menu gives you raw output, you need to style it
- You don’t need to register a menu location. But you can, of course.
- To avoid errors before output it’s nice to check if that menu exists at all (or someone accidentally deleted it ;))
- To point to the menu you can use use slug/name/ID, for example
'menu' => 'social-links'But ID is more sustainable, of course - In terms of SEO this can be use used to make internal link building easy.
So, the final thing might look something like:


Leave a Reply