Just one Adsense block can significantly slow down your website if added incorrectly. When you’ve got a few blocks on the page the impact multiplies. From today you will have no excuses to let Adsense harm your website performance anymore.
How to add Adsense to WordPress header [Ordinary way]
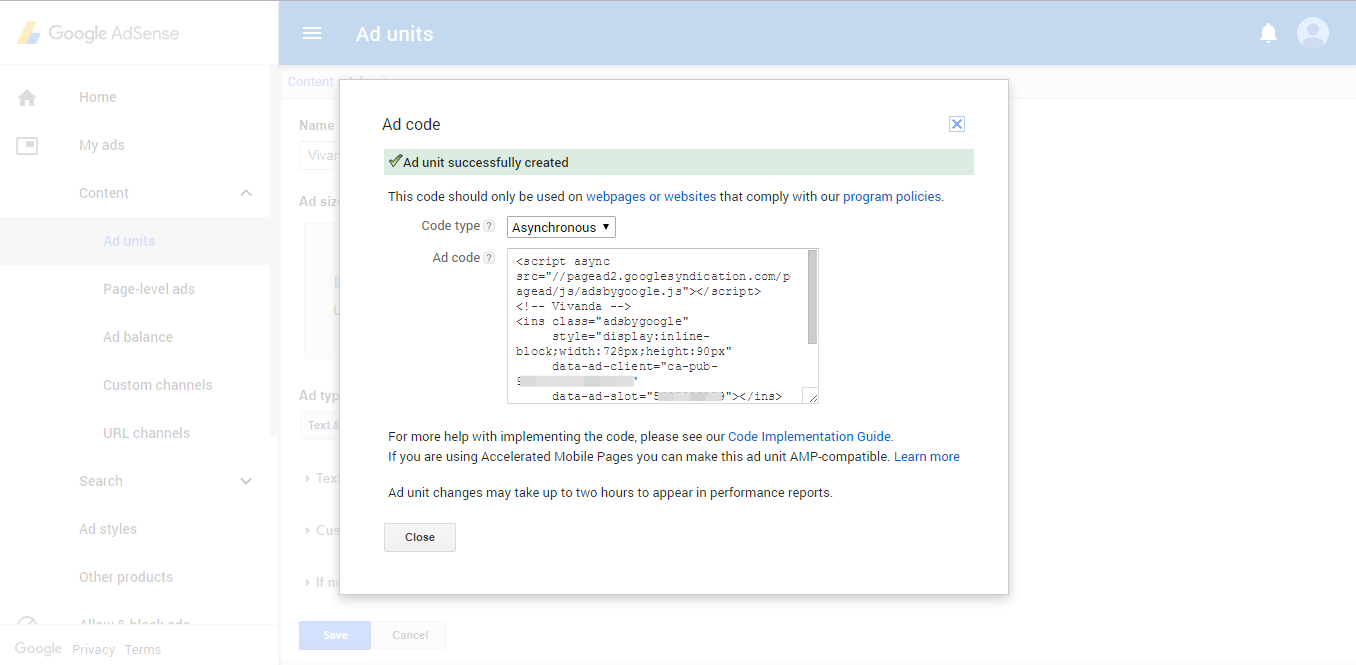
- Get Adsense block code from your account

- Open your theme
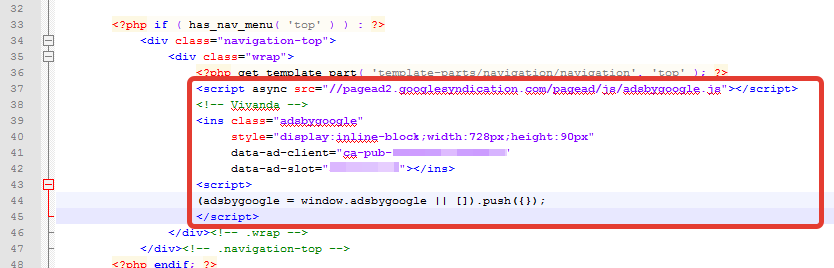
header.php, find some place where you want your ad to be shown and paste it there (in my example I’m placing it right under top navigation)
- If you want to place another ad block in your sidebar or footer just repeat these too simple steps.
Easy? Sure. Clever? No. Professionally?

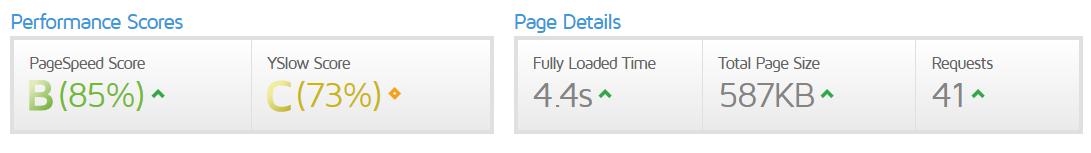
Look at Gmetrix test speed results of this common method of adding Adsense.

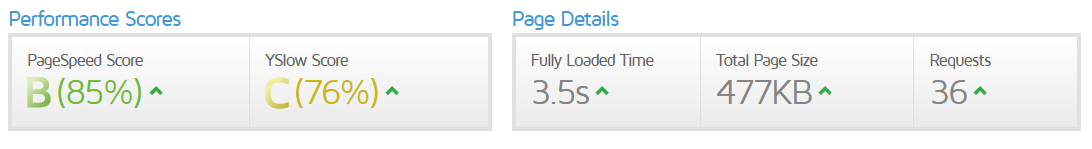
And this the results of the same page, but Adsense block is added in clever way.
5 requests reduced, 100 KB less and 25% faster page load! Miracle, isn’t it? Oh, and this is just one Adsense block. Imagine the impact if you’ve got 2 or more blocks on the page! But why? Try it yourself asap!
How to add Google Adsense code in WordPress [Better way]
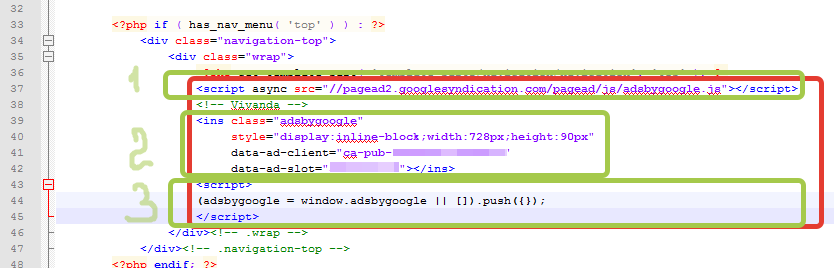
Don’t just do copy-paste thing. That’s for lazy ass newbies. Look at your ads code, it consists of 3 parts which you should add correctly, scripts apart from HTML part:
- Add script through your
functions.phpusing wp_enqueue_scripts WP hookfunction correct_enqueue() { wp_enqueue_script('adsense', '//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js', false ); } add_action( 'wp_enqueue_scripts', 'correct_enqueue' ); - Insert HTML part into your theme files or widget or elsewhere (
header.phpin example above) . Like this:
- Add this JavaScript to your theme’s JS file
(adsbygoogle = window.adsbygoogle || []).push({});
How should I deal with multiple Adsense blocks on one page?
- Now, you’ve got Adsense script (part 1) loaded on each page. So there is no need to add it ever again.
- You just place HTML snippet (part 2) where you want your ad to be displayed.
- Adsense push (part 3) should be added as many times as there blocks on the current page. To do it dynamically, just use this jQuery function:
Btw, Google recommended long ago to add Adsense blocks correctly but better later than never, right?
Take a minute to make Gmetrix tests before and after and share your improved speed results in comments 🙂

Leave a Reply