What happens when you embed a Youtube video on your site?
An empty page with NO video:
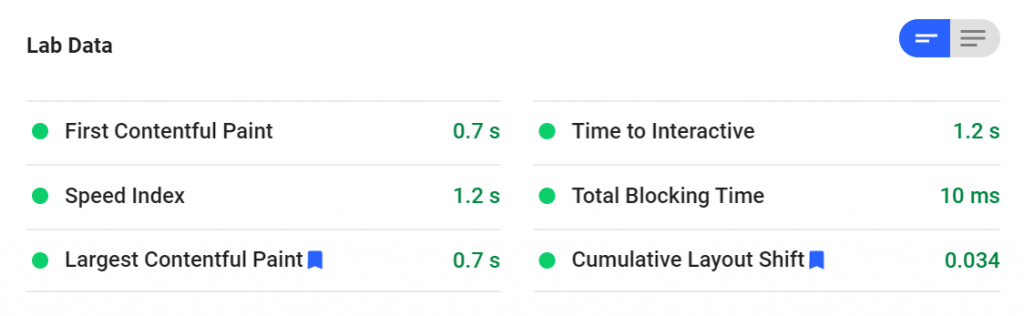
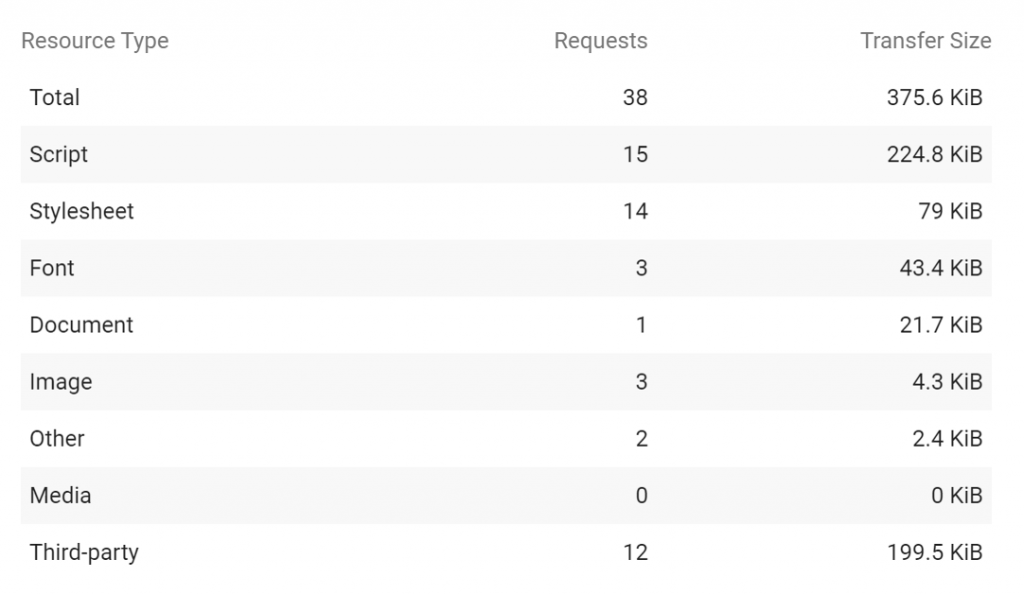
I created a new post on this website without any content (so header, footer, sidebar, all scripts, comment form etc are loaded, but post content in empty).

Results:
38 requests
376 KB
Speed Index: 1.2 s
Total Blocking Time: 10 ms


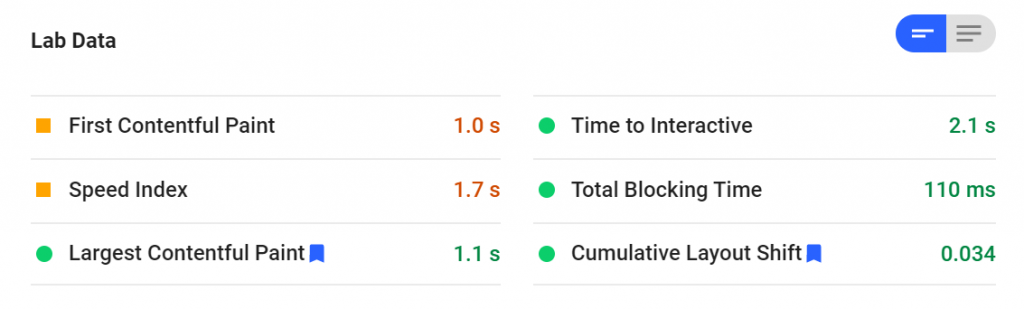
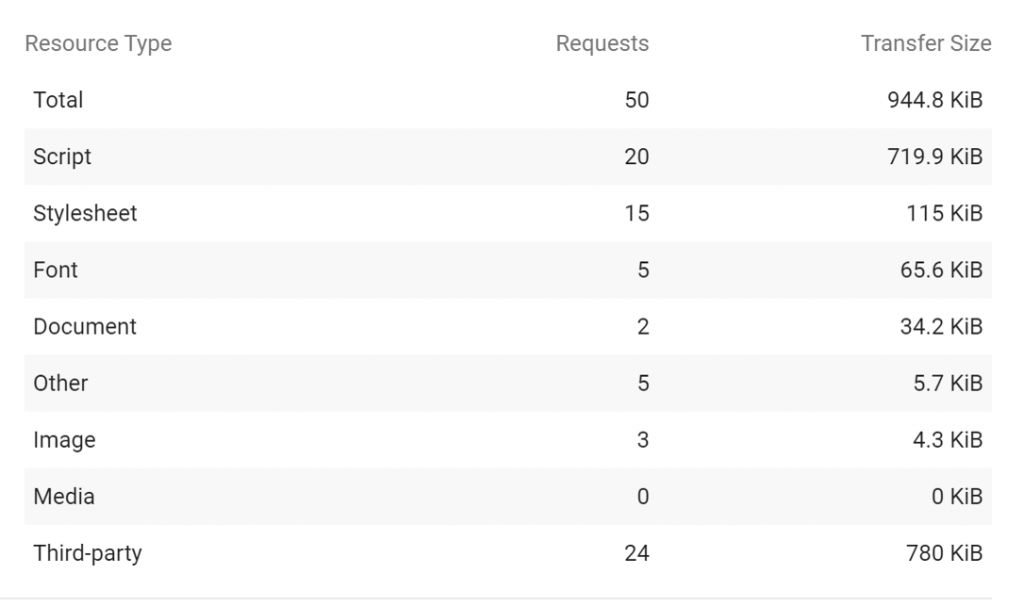
An empty page with ONE video:
Then 1 added one video (embed in Gutenberg):

Results:
50 requests
944 KB
Speed Index: 1.7 s
Total Blocking Time: 110 ms


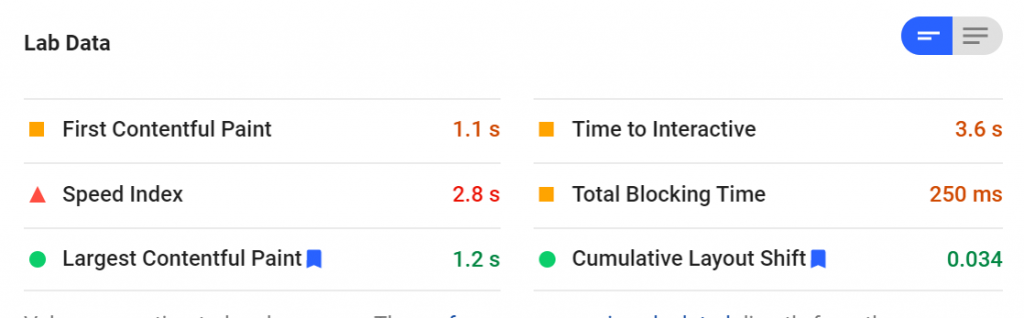
An empty page with THREE videos:
I had one martini and added two more videos to this page:

Results:
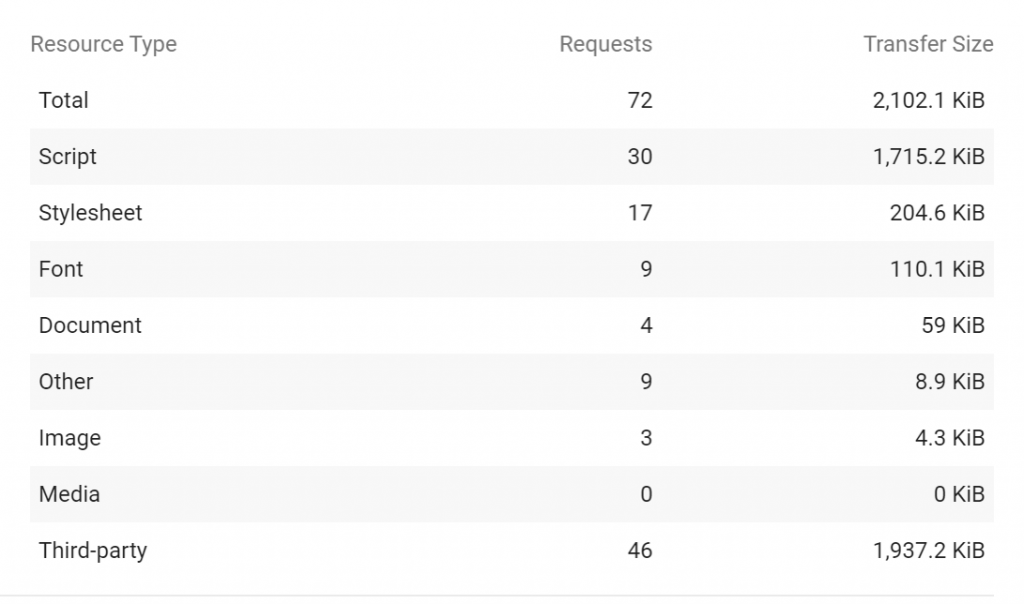
72 requests
2102 KB
Speed Index: 2.8 s
Total Blocking Time: 250 ms


What if you don’t bother to lazy load YouTube videos in WordPress?
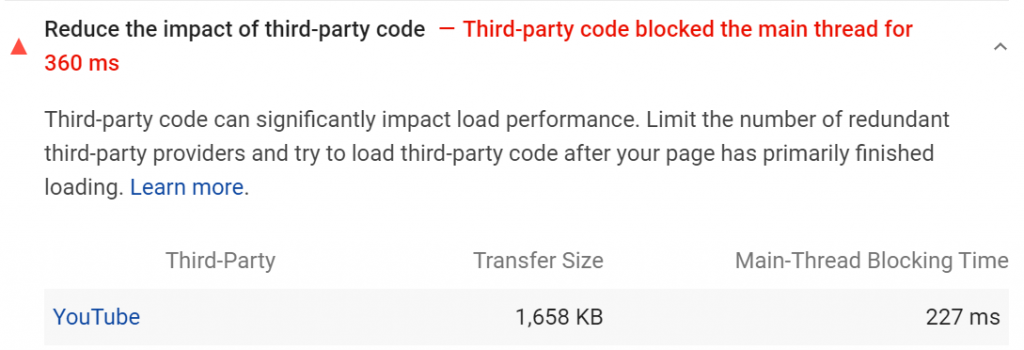
Have you ever seen the notice “Reduce the impact of third-party code” in PageSpeed Insights?
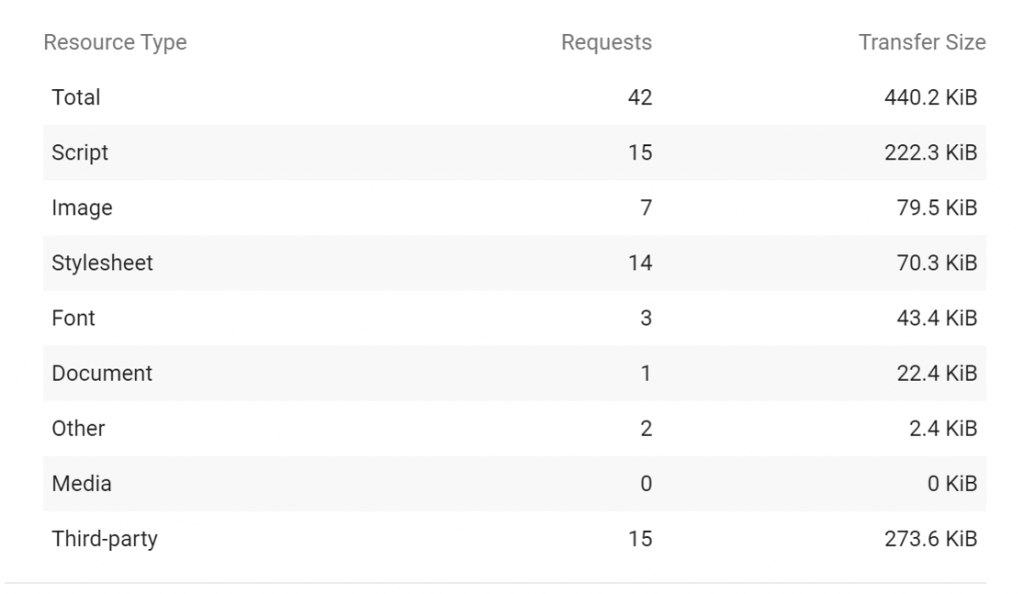
Google PageSpeed Insights even gives us a hint, embedding 3 videos resulted into this warning:

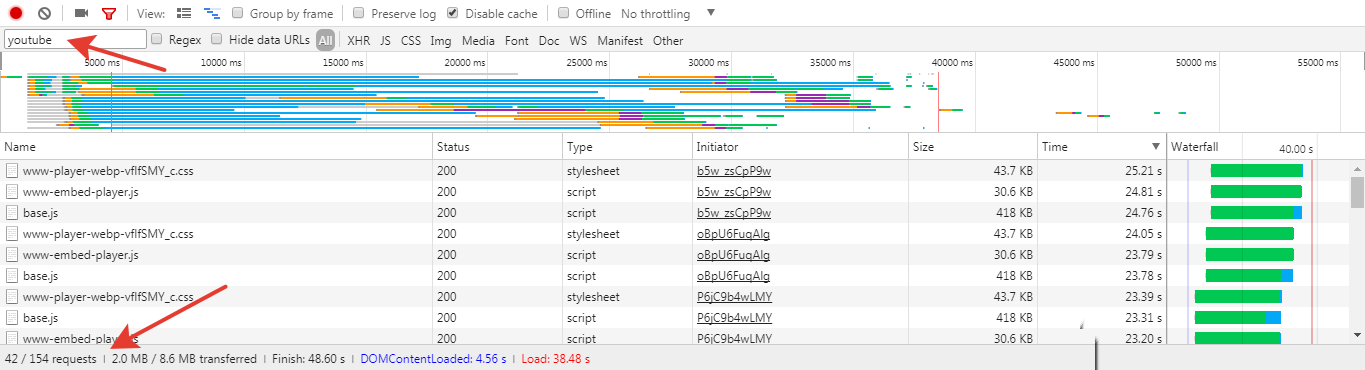
When I wrote the first version of this post back in 2017, 3 Youtube videos on the page added: 42 additional requests and 2 additional MB 🤯

Time passed. Today (2020) 3 YouTube videos will add 34 additional requests and 1.6 additional MB to your page 🤯🤯🤯.
So, as you can see YouTube embeds performance hasn’t changed much.
While our expectations as users did! We can’t stand slower websites anymore, especially on mobile. That’s why you’re reading this post, right? 🙂
Let’s fix it!
I compared different ways to lazy load YouTube videos in WordPress:
Instead of making our user drumming his table irritably while we load all the video data, let’s show him page content as fast as possible!
There will be the same layout but we won’t be loading video itself (and therefore all the data) unless he actually plays it.
I can see just one single reason for not using Lazy Load: if you need your video to be autoplayed (it’s background video or promo, or something like that).
In all other cases — just do it!
I tried 3 ways to lazy load Youtube videos, measured site speed results and here is what I found out: Share on XMind that on your site results will be different (please, share in comments what worked for you better).
By the way, I use my very own plugin to run site speed tests. Check it out:
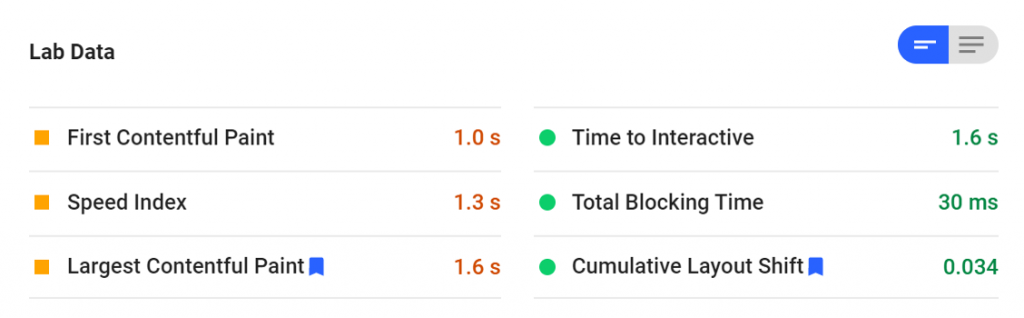
WP Rocket results
I’m always happy to recommend WP Rocket. And not because I’m a former team member. I loved this plugin long time before I became one, and still do!
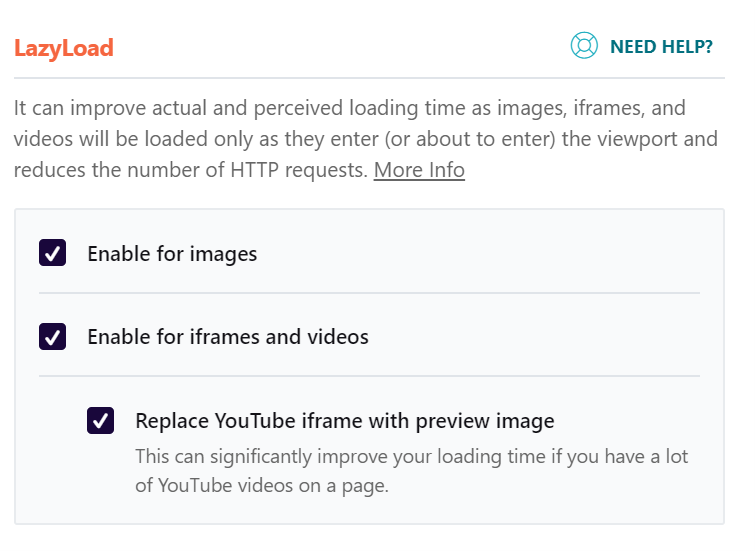
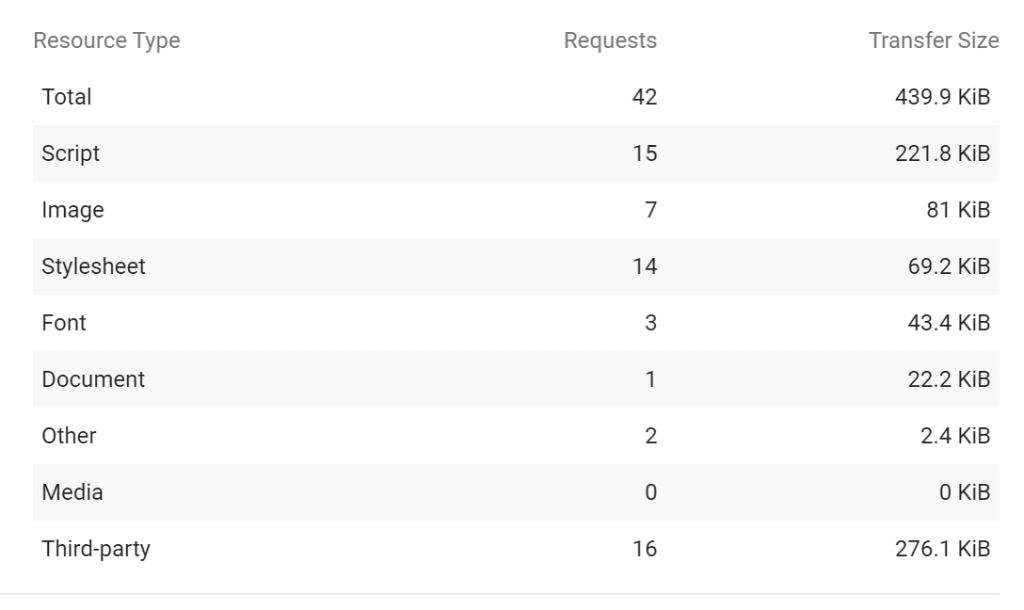
So, I enabled LazyLoad for videos and iframes in WP Rocket Settings:

Results:
42 requests
440 KB
Speed Index: 1.3 s
Total Blocking Time: 30 ms


Important note about WP Rocket results:
When I was running this test a while ago, I noticed that enabling LazyLoad in WP Rocket didn’t bring too much improvement in performance. There were no errors on the page and honestly I didn’t know why I happened. The same plugin’s version worked great just a week before when I was optimizing a website for the client.
But after I took a closer look at it, I found out that despite there were no errors on the frontend, there was a conflict between WP Rocket and some other plugin in the backend. It resulted into the second option “Replace YouTube iframe with preview image” not showing up, so it wasn’t checked. And performance improvement was far from what it could have been!
Even if you enabled Lazy Load for videos/images test that it's working actually as expected, cause it might not be! Share on XLazyload standalone plugin
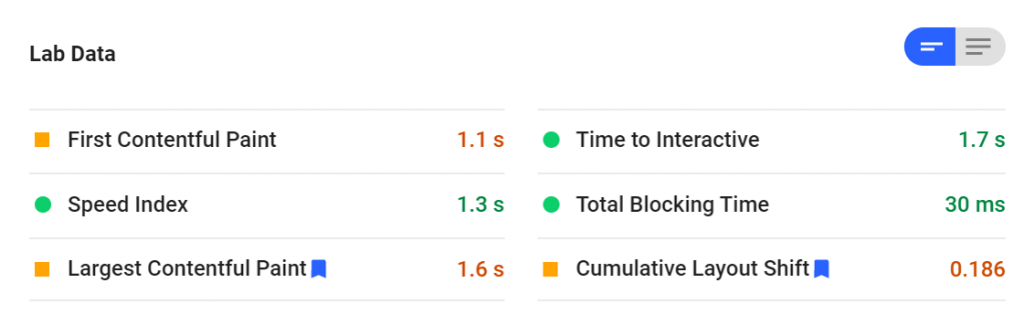
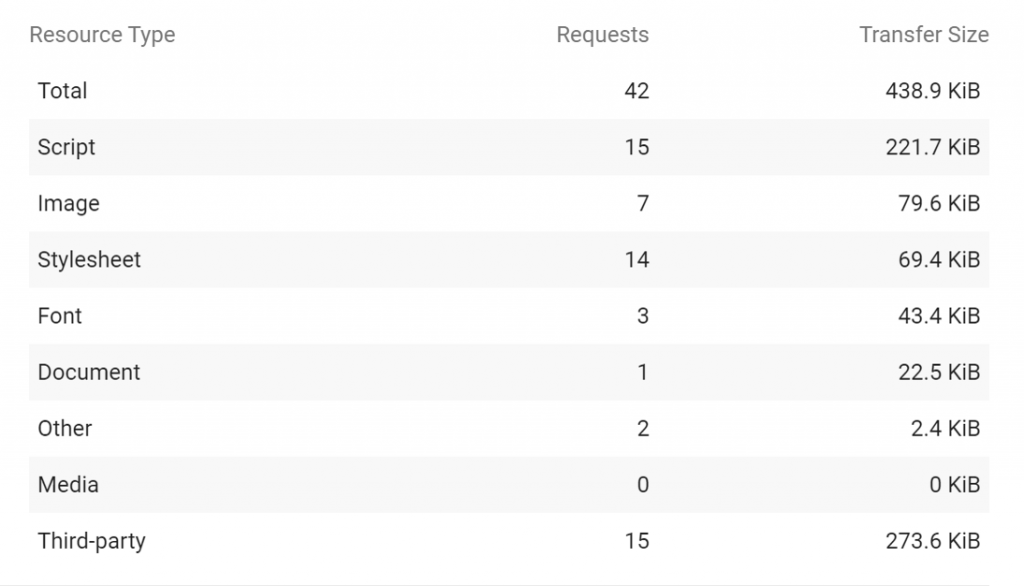
The next thing I tried was a free Lazy Load — Optimize Images plugin. It comes from WP Rocket team as well, but it uses a different approach to lazyload videos and might work better in some cases.

Results:
42 requests
438 KB
Speed Index: 1.3 s
Total Blocking Time: 30 ms


Looks fantastic, doesn’t it?!
Hardcore mode 🤘
If neither of previous two methods worked (shit happens!) — do it manually:
1.Instead of iframe (or link in Gutenberg) place the following div:
<div class='youtube-player' data-id='video_id_goes_here'></div>2. Add this JavaScript in your theme’s js file (preferably, load it in footer).
It will listen to “play” event and load the video only after user wants it to be loaded
3. Add this CSS in your theme’s style.css
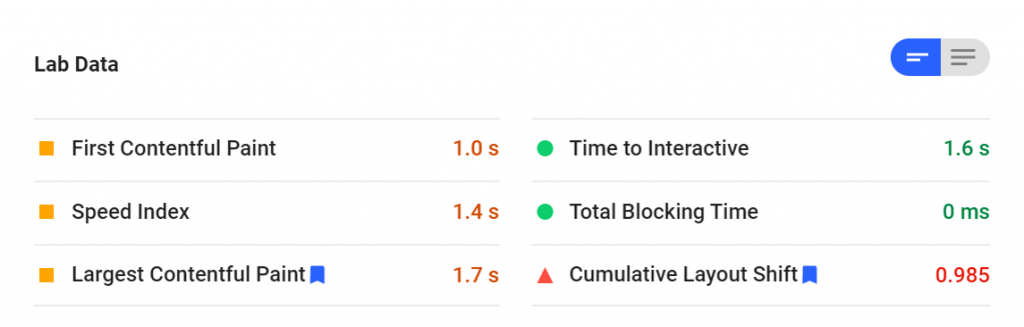
Results:
42 requests
439 KB
Speed Index: 1.4 s
Total Blocking Time: 0 ms


How cool is that?
This video is embedded using the method described above. It won’t load a single byte until you press a Play button!
You can style the layout as you prefer, of course.
You might have already got it, but just a little hint for newbies.
Once you have added this JavaScript and CSS to your theme for a one video, there is no need to add it anymore. No matter how many videos there are in your post (or how many posts with videos you have), you just place the <div> in the editor and that’s it (just mind to replace video_id_goes_here with relevant video id).
This approach will decrease your website load time drastically, improve Google rankings, and possibly make your users a little bit happier. Isn’t it wonderful?
By the way, I use my very own plugin to run site speed tests. Check it out:
Nice table with all numbers compared
* Mind that minor fluctuations in results are normal. Each time you reload PageSpeed Insights page the results will defer a little bit. That’s why it’s important to include requests count and pageweight too.
WP Rocket, free standalone LazyLoad plugin (comes from WP Media team as well) and custom code showed very similar results.
If you apply lazyload to videos using one of the methods described you will get almost the same performance as if there were no YouTube videos on your page at all! 👌 Share on XI’ll stick with WP Rocket as an all-in-one solution for this website. I also use it when I speed up websites for clients, and always happy to recommend it.
Conclusion
Don't make a single move until it's necessary. Share on X

Leave a Reply